なぜ、WorkFlowyがしっくりきたのか?〜メモに対して今いろいろと考えていることその14〜
WorkFlowyとEvernote。
ぼくはブログを書くときに、この両者を利用しています。
ネタを集め、育て、内容を組み立てるのがWorkFlowy、文章を書き、仕上げるのがEvernote。
ずーっとこの二つを利用していたか、というと、そうではありません。以前は、ブログを書くときには必ず、自己流のマインドマップのようなものを描いていました。それが、今ではマインドマップをまったく書かずとも、ブログを更新できるようになりました。WorkFlowyが手になじみ、しっくりきているということでしょう。
なぜ、これほどまでにしっくりきたのか。
マインドマップは、文章どうしをつないで描く
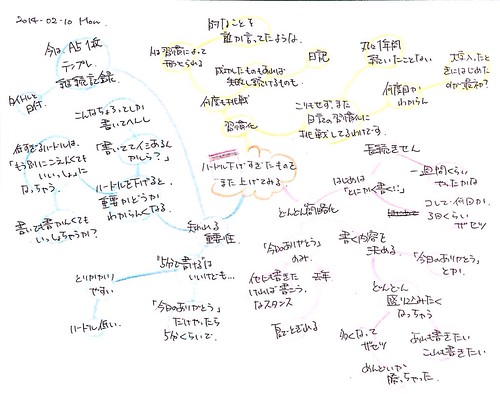
本来のマインドマップは、中心にテーマを書き、そこから枝を伸ばし、連想するキーワード、つまり単語を、枝にのせていきます。でも、この「単語をのせる」ってのがあまりしっくりこなかったので、「中心にテーマを書く」ことと「そこから枝を伸ばし、連想していく」という部分だけを真似して、マインドマップのようなものを描いていました。

20140210064929 by choiyaki
ぼくのマインドマップのようなものは、関連する文章をつなぎ、拡げていくというもの。単語ではなく、文章どうしをつないでいき、描き進めていくというスタイルです。
ここに、WorkFlowyが手になじんだ理由があるように思いました。
WorkFlowyで扱うのは、”文章”です。文章どうしを組み合わせ、ブログの内容を考えていました。マインドマップのようなものを描いてた時も、「文章どうし」をつなぎ、ブログの骨子を組み立てていたぼくにとって、WorkFlowyはぴったりだったわけです。
着想は、情報カードかEvernoteに書いてた
また、ブログの種になる「あっ!」とか「こうかも!」みたいな思いつきは、以前は手書きは情報カードに、テキストはEvernoteにメモをとっていました。ブログのエントリを書くときは、それらの着想メモを見返し、ブログのエントリに仕上げれそうなものを選びます。そのテーマを中心に据え、マインドマップのようなものを描き、文章の骨子を組み立てます。自己流のマインドマップでは、発想を広げていくという用途よりも、文章同士をつなげ、ブログの内容をまとめる、組み立てるという意図で描いていたように思います。かなりマインドマップの用途とは違っている感じです。文章どうしが枝でつながれているので、そこから文章に仕上げるのは比較的簡単なこと。あとはそのマインドマップを見ながら、「Mou」という、マークダウンのプレビュー表示に対応しているエディタで文章を書き、一つのエントリまで仕上げていってました。もちろん、アップしたエントリは、Evernoteに保存です。
まず、情報カード・Evernote、次にマインドマップ、最後にエディタで仕上げる。ブログを書き上げるまで、3つのステップを経ていました。
「情報カード or Evernote」の部分を、一つにできないものかずーっと考えてた
3つのステップを経てブログを書いていたわけですが、はじめの部分、つまり、着想を捉える部分は、情報カードとEvernoteに分散されていました。これをどうにか一つにできないものか。そんなことをずーっと考えていました。
カードの良さは、順番を自由に入れ替えることができ、グループなど作りたいときも、たばねるだけでいいこと。床に並べれば、俯瞰性も素晴らしい。でも、書きためたカードを、大量に持ち歩くことはできません。
対してEvernoteは、順番を自由に入れ替えることはできませんが、iPhoneからでもPCからでも、サクサクっとメモをとることができ、それをいつでもどこでも見返すことができるという利点があります。
どちらの良さも取り入れることはできないものかと、「TextWellを、縦にながーいメモ帳として使う」ことを試みてみたり、「「リマインダー」をメモ帳として使う」のを試してみたりしていました。
いつでもどこでもEvernoteのようにメモを見返すことができ、かつ、情報カードのように順番を入れ替えたり、グループを作ったりできる。そういう道具をずっと追い求めていました。
WorkFlowy=Evenote+情報カードに加え、マインドマップも
いつでもどこでもEvernoteのようにメモを見返すことができ、かつ、情報カードのように順番を入れ替えたり、グループを作ったりできる。その一つの解が、WorkFlowyだったわけです。実際、着想メモは完全にWorkFlowyに移行し、書きためていっています。いつでも見返せて、いつでも書きたせる。順番を入れ替えることができ、グループを作ることもできる。WorkFlowyは、最適解と言っても過言ではない感じです。
さらに、WorkFlowyを利用するようになって、もう一つの変化が起こりました。
ブログを書く際に、自己流のマインドマップのようなものを描かなくなったんです。描かずとも、ブログを更新できるようになりました。WorkFlowyが、マインドマップの部分も担ってくれるようになったためです。
前述したように、ぼくは、ブログを更新するときには、マインドマップのようなものを、発想を広げるというよりも、内容を整理するために描いていました。文章を枝でつないでいたわけです。文章どうしのつながりを明らかにするのであれば、WorkFlowyでもできます。しかも、WorkFlowyには、書きためた着想たちがいっぱいあります。それらから、関連のあるものをブログの内容を整理するときに加えることも簡単。
WorkFlowyでメモとらえ、組み合わせる→WorkFlowyで文章の骨子をつかむ→Evernoteでブログを書く。
Evernote、コンテキストを活用しながら、ブログ更新〜メモに対して、今いろいろと考えていることその12〜
着想を情報カード・Evernote、次にマインドマップ、最後にエディタだったものが、WorkFlowyとEvernoteで事足りるようになりました。テキストを扱う時の道具は、WorkFlowyとEvernoteさえあればそれでいい、とさえ思えるほどです。
おわりに
テキストを扱う際、WorkFlowyとEvernoteは最強ではないか。使えば使うほど、そんな風に感じるようになりました。
じゃあ、WorkFlowyとEvernoteしか使っていないのか、というと、そういうわけではありません。ブログを書くときには、この二つで十分ですが、ほかのものを生み出す部分、例えばぼくの場合は、授業案を考えたりするときには、この二つでは足りません。考えるときに使うツールは、考えることの種類によって、しっくりくるものって変わってきます。その辺の部分について、今後書いてみたいなと思います。
では、お読みいただきありがとうございました。