Evernote特定ノートへのアクセス短縮!!ノートリンクを活用する

以前、「withEver」と「Touch Icon Creator」を使って、特定のEvernoteノートブックへ一発アクセスするアイコンのつくり方を紹介しました。
EvernoteがiPhone・iPadで実用的に!?なアプリ「withEver」〜前編〜
EvernoteがiPhone・iPadで実用的に!?なアプリ「withEver」〜後編〜
 withEver 1.7.2(¥85)
withEver 1.7.2(¥85)
カテゴリ: 仕事効率化, ビジネス
販売元: e73developer - Ryo Enami(サイズ: 1.1 MB)
全てのバージョンの評価: 


 (21件の評価)
(21件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
 Touch Icon Creator 3.0(¥85)
Touch Icon Creator 3.0(¥85)
カテゴリ: ユーティリティ, 仕事効率化
販売元: Makoto Setoh - Makoto Setoh(サイズ: 4.8 MB)
全てのバージョンの評価: 

 (132件の評価)
(132件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
この二つを用いれば、特定のタグがついているノートへアクセスするアイコンや、特定のキーワードを含むノートへのアイコンも作成することができるわけですが、今回は、「特定の1つのノートへアクセスするアイコンのつくり方」です。これが、ぼく的にはiPhone・iPadでかなーり使えそうなので、ぜひ皆さんもどうぞ。
ちなみに今回使うのは、「Touch Icon Creator」のみです。
ノートリンクを利用する
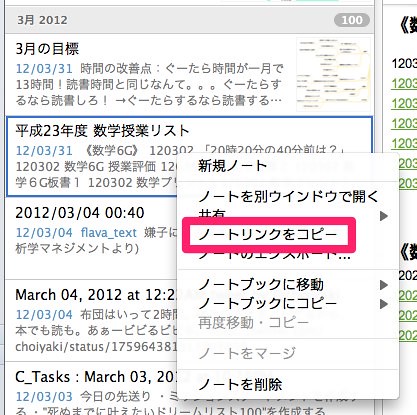
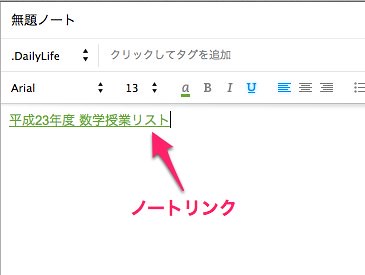
Evernoteには、ノートリンクという機能があります。それを利用します。はじめはデスクトップ版での作業になります。まず、一発でアクセスしたいノートを選択し、右クリック→「ノートリンクをコピー」を選び、新規ノートでもつくってペーストします。


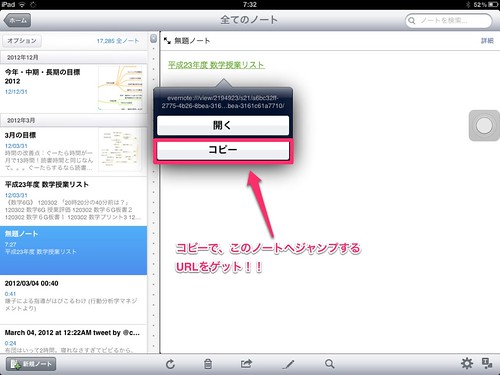
iPhoneまたはiPadのEvernoteを起動させ同期し、さきほど作成したノートリンクをペーストしたノートを開き、リンクを長押し→コピーします。これによって、アクセスしたいノートへジャンプするための”URLスキーム”を取得することができました。

そしてここからが「Touch Icon Creator」の出番。URLスキームさえゲットできれば、アイコンは簡単に作成できます。アイコンのつくり方は「EvernoteがiPhone・iPadで実用的に!?なアプリ「withEver」〜後編〜」を参照して頂ければなと思います。

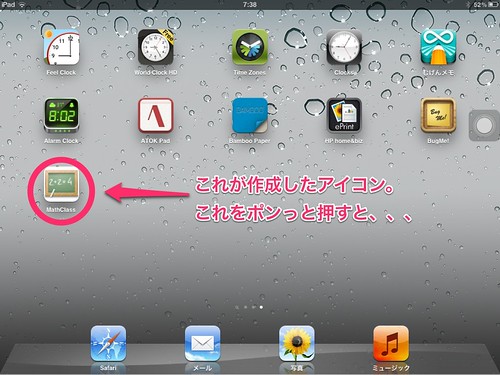
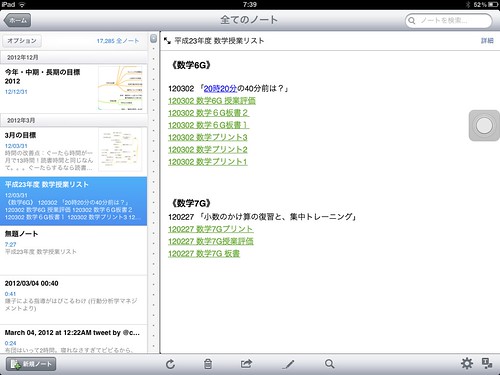
で、できたアイコンを押してみると、、、

見事、「平成23年度 数学授業リスト」にジャンプしました。ただ、ジャンプの途中でEvernoteが落ちてしまうこともあったりするのがうーんなところ。
なにに使うのか?
一つのノートに一発でアクセスできたとして、どんな用途に使えるでしょうか?それこそいろんな活用法があるとは思いますが、ぼくは、授業で用いた資料へアクセスするハブの役割を持たせたノートのアイコンを作成しています。一発アクセスするノートに、リンクをいっぱい貼付けておけば、そのノートを起点として様々なノートにジャンプすることができます。
■URLスキームがわかれば、いろーんなことができる
他には、以前紹介した「Launch Center」というアプリを利用して、定期的に「このノートを見返せよー」とリマインダを設定することもできますし、わざわざアイコンを作成しなくても、リンクをメモしておくだけでもそのリンクに飛べるのがiPhone・iPadのいいところ。それもこれも、ノートへアクセスすることができるURLがわかっているから。なかなか応用しがいがあるんじゃないかなぁと思います。おわりに
どんな用途であれ、最終的にはEvernote純正アプリに飛ぶことになるので、純正アプリのモッサリ感がなくなってくれれば、さらに使い勝手は上がってきます。そこはまたEvernoteさんにがんばってもらうとして。いろーんな使い方を模索できるEvernoteならびにiPhone、ほんと夢中にさせてくれます。では、お読みいただきありがとうございました。


 RSS
RSS